10 Dicas de uso de Google Fonts para projetos Web
Essas 10 Dicas de uso de Google Fonts para projetos Web podem poupar um bom tempo na busca de fontes para criação de sites ou outro projeto web que faça uso de Google Fonts.
Algumas vezes encontramos dificuldades em combinar a tipologia do projeto, perdendo muito tempo com a escolha de fontes. Mas a galera da Milo Themes deu aquela “mãozinha”e criou esses mockups incríveis com diferentes combinações de Google Fonts, com títulos, parágrafos e até algumas medidas como o tamanho das fontes e o espaço entre linhas. Os links para downloads das fontes estão logo abaixo de cada mockup.
Claro que isso não é uma regra, apenas sugestões de uso que já foram testados e você pode ver em cada detalhe que o resultado é dos melhores. De acordo com Oliver Reichenstein, o Web design é 95% tipografia. Um tipo mal escolhido pode acabar com todo o processo anterior de elaboração da estratégia visual. O primeiro ponto é saber que a tipografia para web é distinta da escolhida para o papel. O meio, o tempo e forma de interação são diferentes, por isso, os tipos tem que ser escolhidos criteriosamente para que o usuário tenha a melhor experiência com o site, seja através do telefone, tablet ou desktop
Vale a pena conferir e se tiver um tempinho, deixo nos comentários qual a sua combinação preferida!

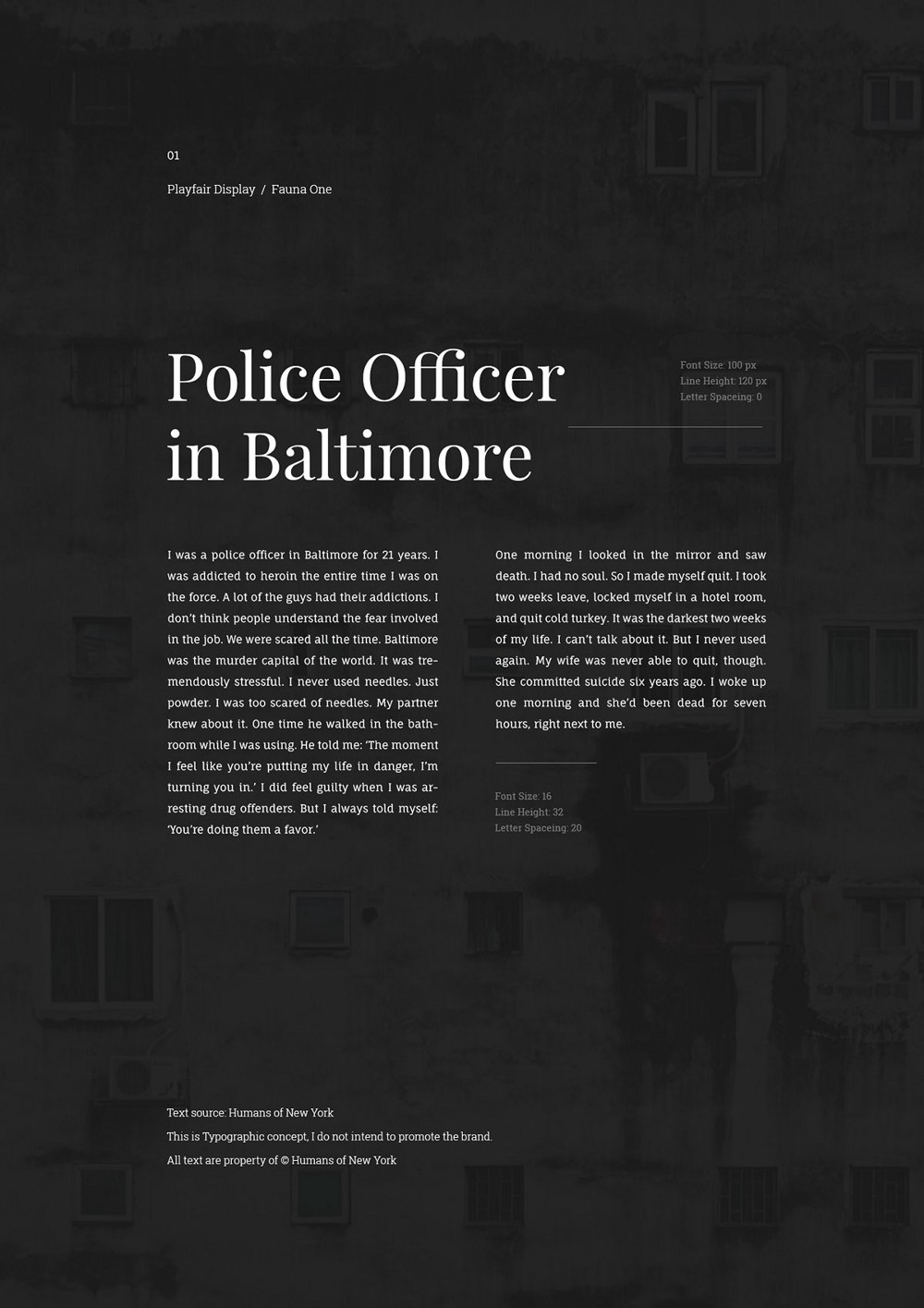
Download: Playfair Display / Fauna One

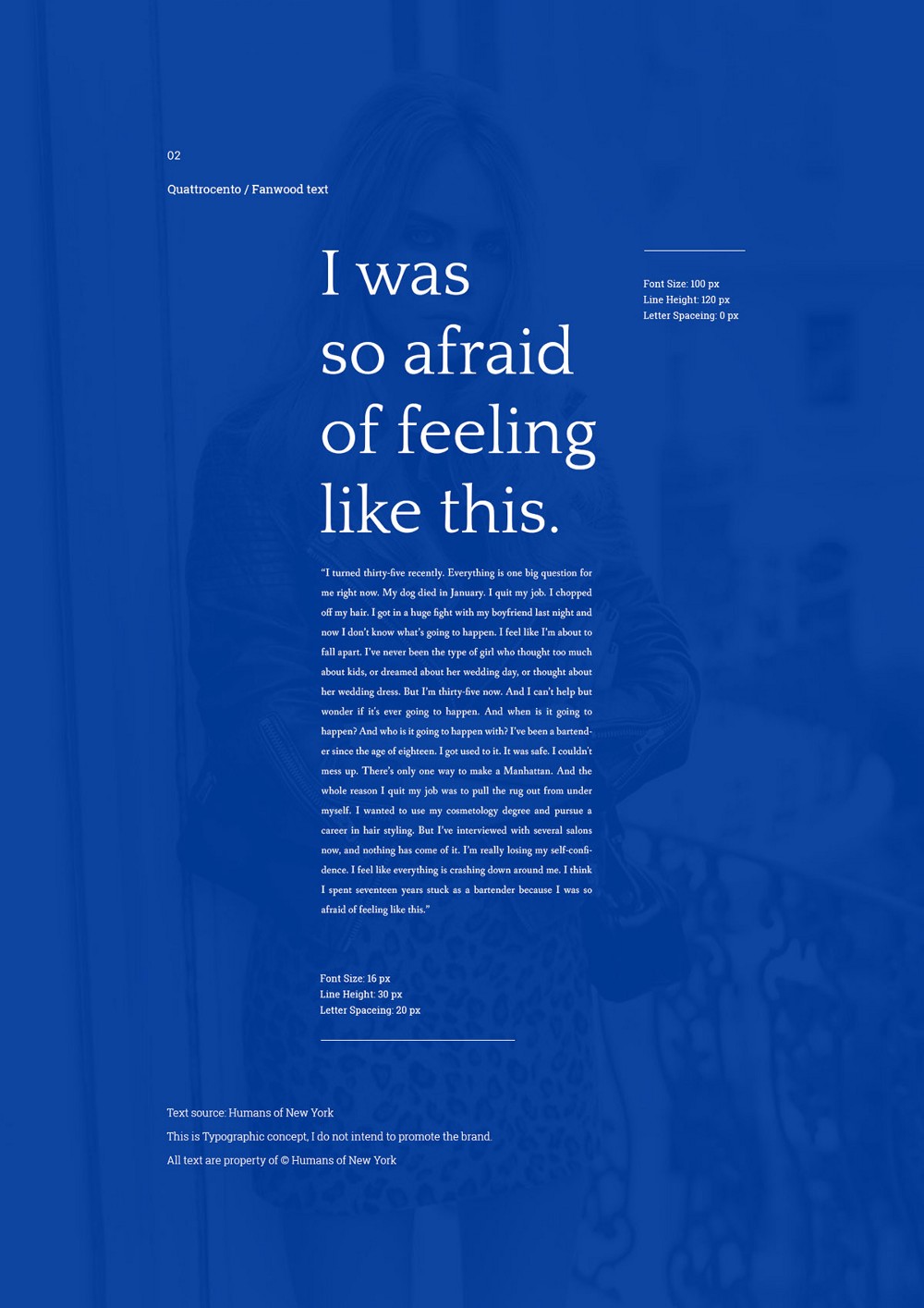
Download: Quattrocento / Fanwood Text


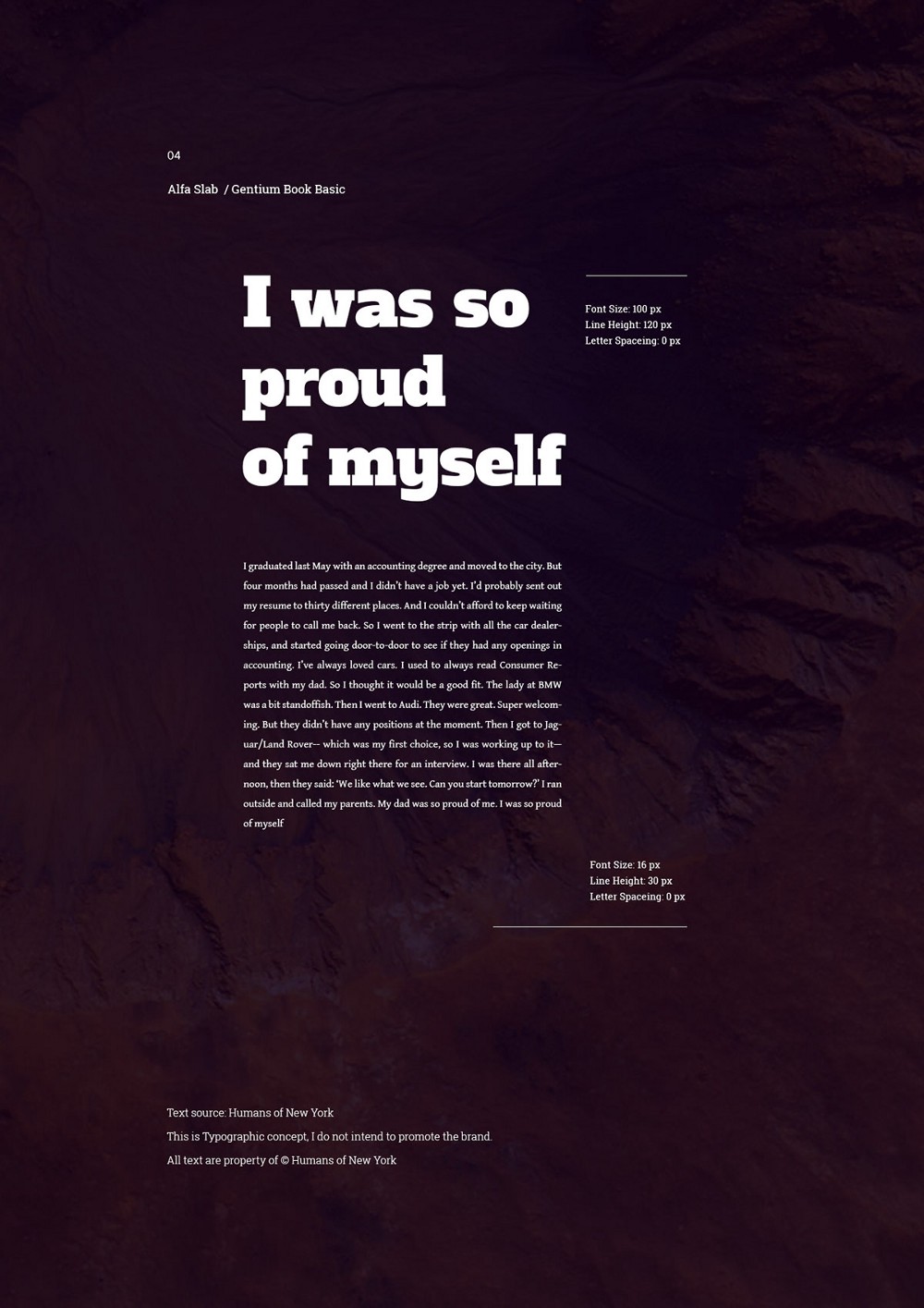
Download: Alfa Slab / Gentium Book Basic

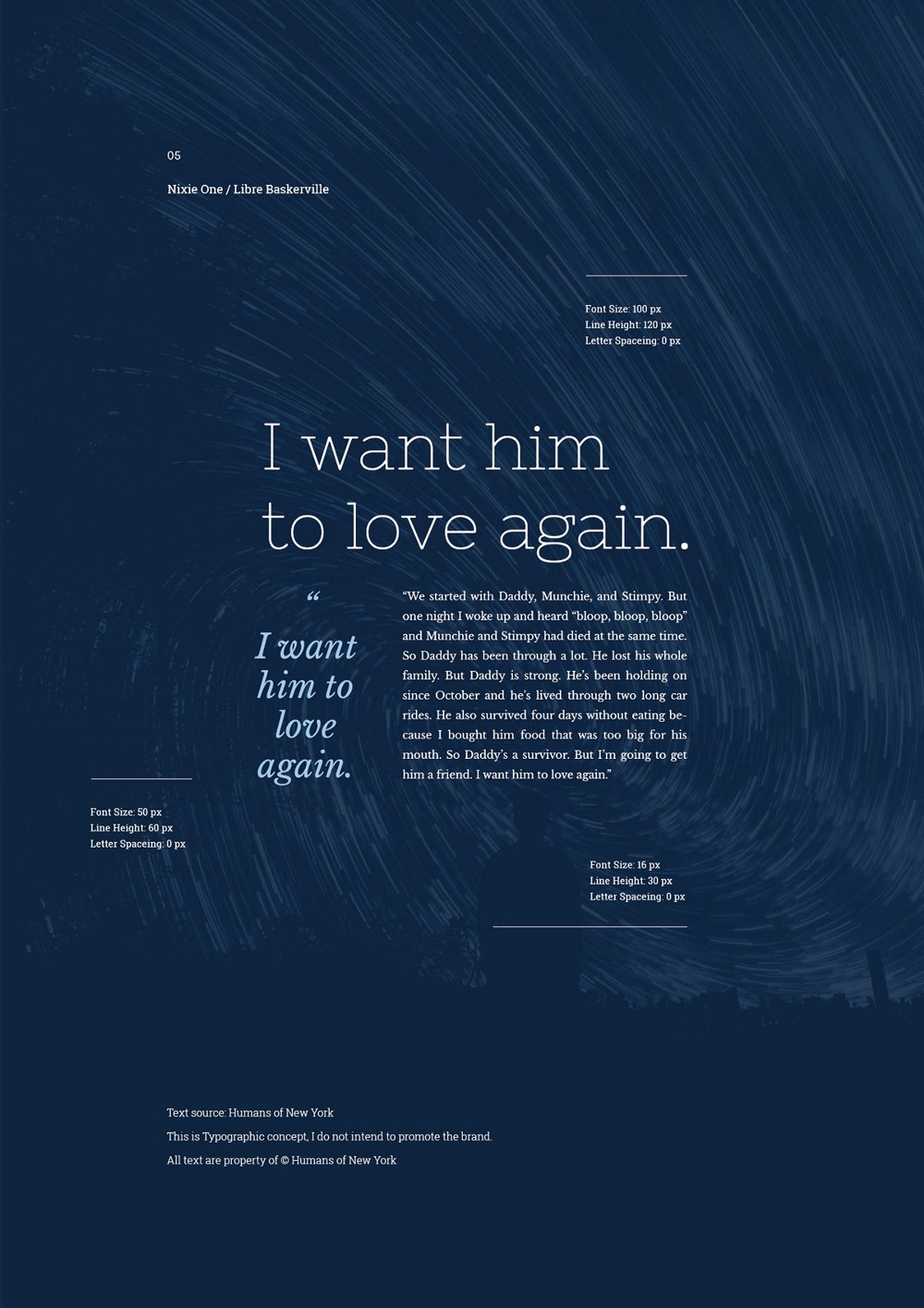
Download: Nixie One / Libre Baskerville

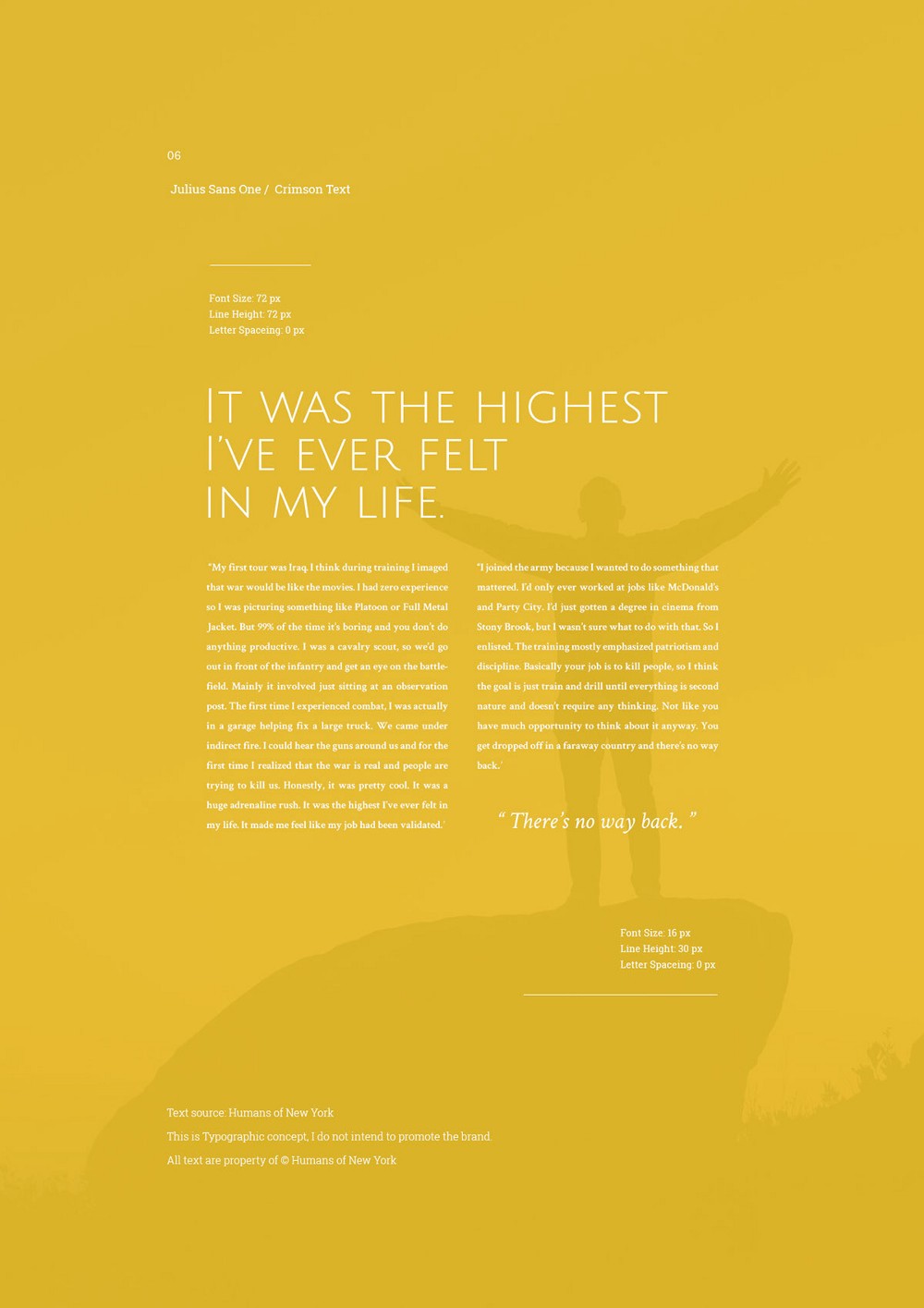
Download: Julius Sans One / Crimson Text

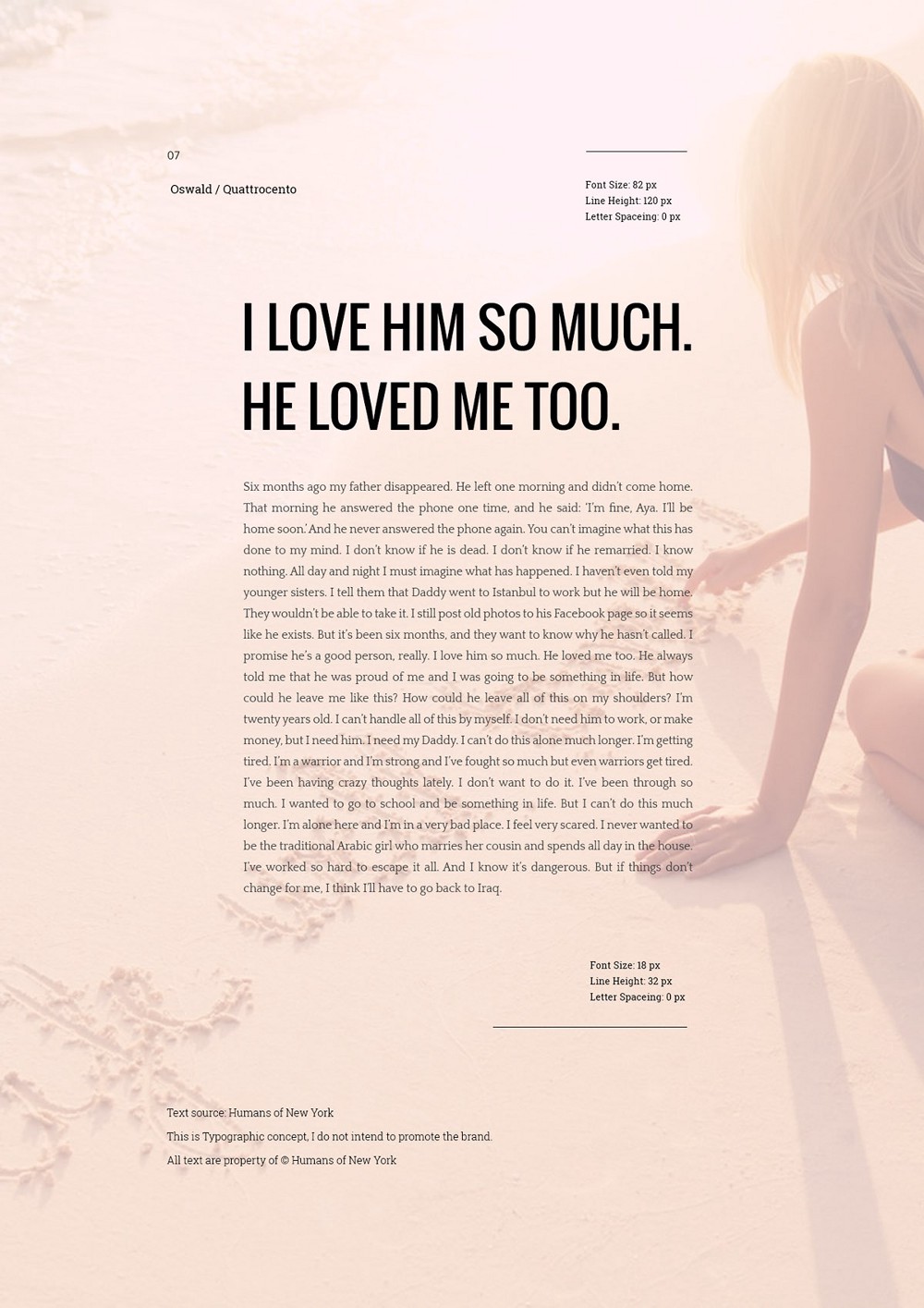
Download: Oswald / Quattrocento

Download: Mr De Haviland / Neuton

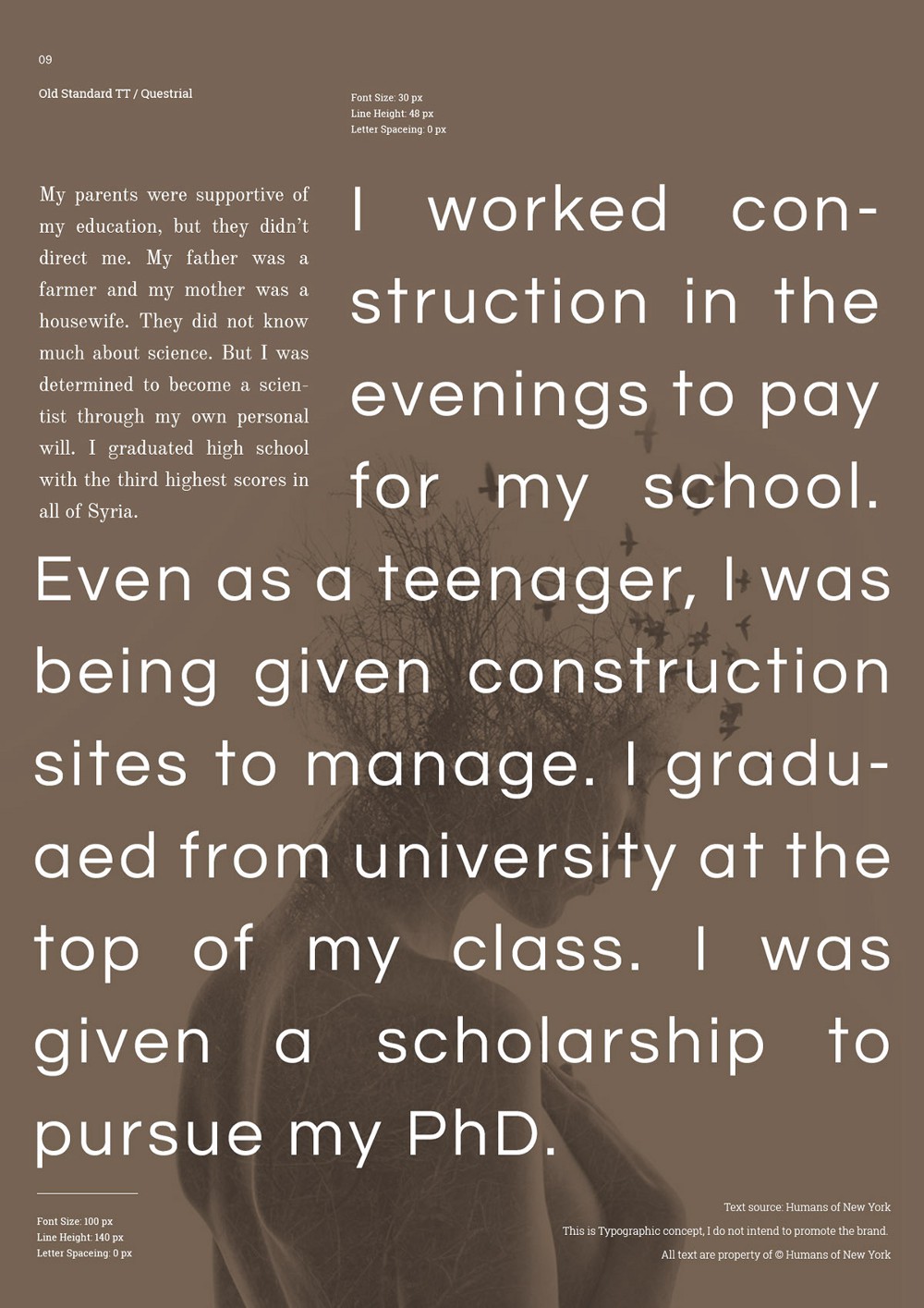
Download: Old Standard TT / Questrial

Download: Playfair Display / Slabo
Precisando de um projeto web para o seu negócio? Entre em contato!